Content types
Changing the default content type
If you want to change the default content type, open your frontmatter.json and write an entry for the frontMatter.taxonomy.contentTypes setting. Visual Studio Code will automatically autocomplete it with the default content type fields.
If in some case it wouldn't do this, here is the default content type structure:
Adapt the fields to your needs. For our documentation it looks as follows:
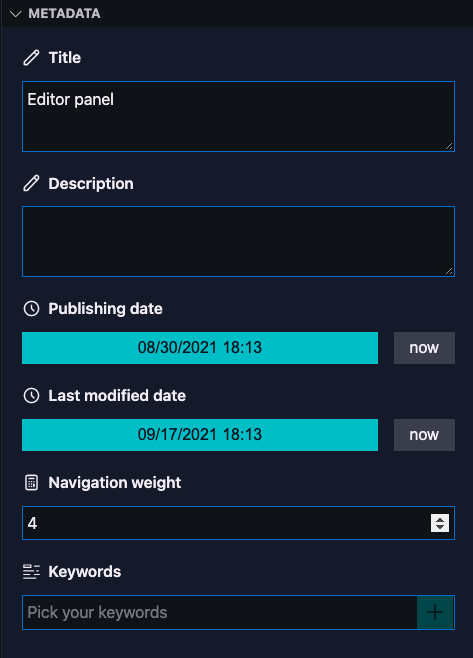
The metadata section on the editor panel will render the following fields:

Content type properties
For the content type you can configure the following properties:
name (string): Name of the content typefields (Field[]): Check the supported field typesfileType (enum: 'md' | 'mdx' | 'markdown' | '<your choice>'): File type of for the content type you define. The type will be used to create the file when creating content.pageBundle (boolean): Specify if for the content a folder will be created. Default:false.previewPath (string): Defines a custom preview path for the content type. Default:null. When the preview path is not set, the value from the frontMatter.preview.pathName setting will be used.
Define your own type
In most cases, you'll work with multiple types of content where each type will have its defined set of fields. If this is the case for your website, you'll need to add another content type to the frontMatter.taxonomy.contentTypes setting.
Instead of overriding the default content type, you can also define a new content type. It requires you to specify the name and fields.
Important: The
nameproperty value needs to be equal to thetypevalue you set in your Markdown front matter. You best define it via a template so that it's always defined. A default template will be available when initializing Front Matter in your project in the.frontmatter/templatesfolder.
Sample:
In the sample, documentation is used as the content type name. This means that in your article, you'll need to add the type: documentation to your front matter to let the editor panel understand which fields to show.
Fields: Check out the fields section to learn which fields are supported.
Feedback
Do you want to provide feedback about this page/content?
Provide feedbackDid you spot an issue in our documentation, or want to contribute? Edit this page on Github!